CompiledDomainModel Sitecore Module Documentation
Quick introduction
The CompiledDomainModel module helps you create domain model classes based on your Sitecore templates and is capable of validating the model with Sitecore data at any given moment. It is useful for 2 situations in particular:
- You need to ensure that references to fields are correct (e.g. in fieldrenderers). You can make the references hardcoded so that you will get compile-time errors if a reference is incorrect.
- You need to implement some business logic that relates to your Sitecore items. You will be able to use typed wrapper classes for your items and you can access fixed paths in the content tree (e.g. for configuration data).
Some of the key features are listed here (for a more comprehensive list, check the release notes):
- Generate typed wrapper classes using the code generator application within Sitecore
- Generate a class structure based on items in the content tree that should not change (fixed paths), for easy and reliable access
- Generate a database schema called DomainModelViews, that contains a view for each template (Sitecore fields will be columns)
- Validate the domain model that is loaded at runtime and the fixed paths with the validator application within Sitecore
 Settings
Settings
 Configure which templates to use as domain objects
Configure which templates to use as domain objects
 Configure which paths are fixed
Configure which paths are fixed
 Create a quick overview of the loaded domain model
Create a quick overview of the loaded domain model
 Create a quick overview of the fixed paths (with marked domain objects)
Create a quick overview of the fixed paths (with marked domain objects)
 Start the code generator and validations applications from the Sitecore menu
Start the code generator and validations applications from the Sitecore menu
 Generate domain model code, or generate using custom templates
Generate domain model code, or generate using custom templates
 Validate the loaded domain model against the database
Validate the loaded domain model against the database
 Detailed errors and warnings are displayed if there are inconsistencies
Detailed errors and warnings are displayed if there are inconsistencies
 A Silverlight demo application is available for consuming a generated WCF service
A Silverlight demo application is available for consuming a generated WCF service
This module was created by Robin Hermanussen and released under the GPLv3 license.
Table of contents
- Why you should or should not use this module
- Installing and configuring the module
- Generating the domain model code
- Using the domain model code
- Validating the domain model at runtime
- Reports
- Running the FeedReader demo application
- Release notes
- Contact the author
All programmers make mistakes sometimes. And when they do, they want to know about it ASAP. That's why programmers like strong typing. It allows them to know about problems compile-time.
In Sitecore, restrictions on items are defined using templates. The templates define fields with different types and content editors who work with items based on those templates are restricted to using those fields.
One of the problems that I run into as a Sitecore developer is that templates and template fields are sometimes changed, which can cause code that makes assumptions about the structure of Sitecore items to fail. That's why I often have to write code that checks these assumptions at runtime and gives relevant feedback when the assumptions are incorrect.
These checks generally clutter up my code and distract me from the relevant tasks I'm working on. Even worse, I sometimes forget to do the checks in code. And when something actually fails at runtime, it is often too late; the code is already being tested or in production. Extensive regression testing can aid in finding these problems, but I'd really like to know about these problems at an early stage.
And that's what this module can help you with. You can generate code to help you navigate Sitecore items based on the restrictions in the templates. Checking the assumptions becomes unnecessary, because the module can validate them and provide you with extensive feedback if any problems do arise.
Because the generated code uses partial classes, it is quite easy to implement specific behavior for items with specific templates. It's great for coding business logic.
The module is designed so that there is no entanglement with your templates or code. In fact, you can even make sure that there are no dependencies with the module at all. If you check the "Remove dependencies" checkbox on the settings item then after you have created your domain model, you could remove the entire module. You would also lose the validation abilities, so this is not recommended.
Possible reasons for using this module:
- You need to create business logic based on Sitecore items.
- You need to ensure that code, including (sub)layouts, reference template fields correctly during compile time (in combination with runtime validation of the model itself). Typos in field names that go unnoticed will be a thing of the past.
- You need to ensure that code references to certain fixed items in the content tree don't break (e.g. for configuration items).
- You need to see differences for relevant templates quickly between several environments (check differences in generated domain model code).
- You need to review this module without breaking your Sitecore installation.
Possible reasons for NOT using this module:
- Your Sitecore application does not have much business logic and you can't spare the (limited) overhead of this module.
- Your application is quite small, so regression testing is easy (you will find typos easily).
- Non-programmers will work on your (sub)layouts and will not understand how to use the functionality (although you could let them not use the wrapper classes).
To install the module, you can follow the same procedure as for any Sitecore module. The basic steps:
- Login to the Sitecore backend.
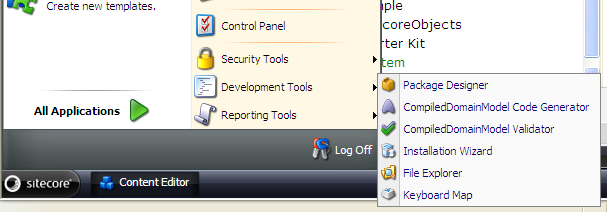
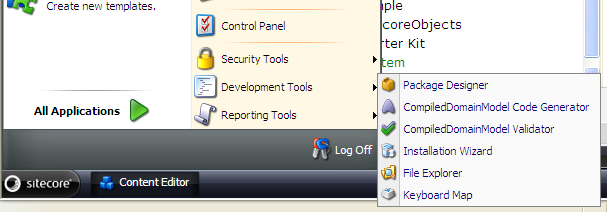
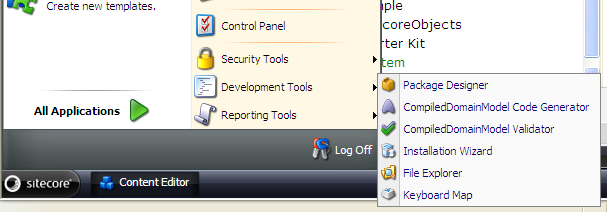
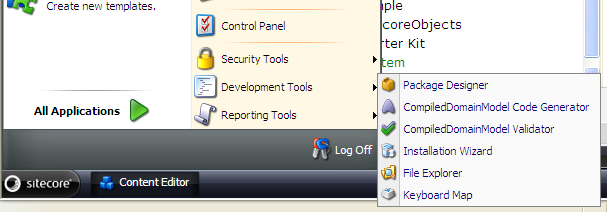
- Open the Sitecore menu and select "Development Tools" > "Installation Wizard".
- Upload the "CompiledDomainModel.zip" ZIP package.
- Follow the rest of the wizard steps and restart the client (mark the option at the end).
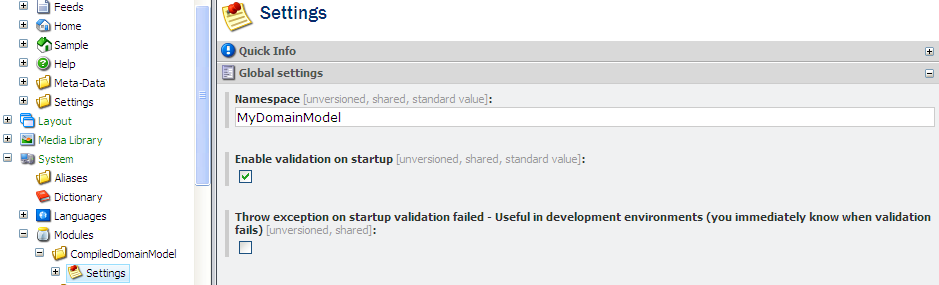
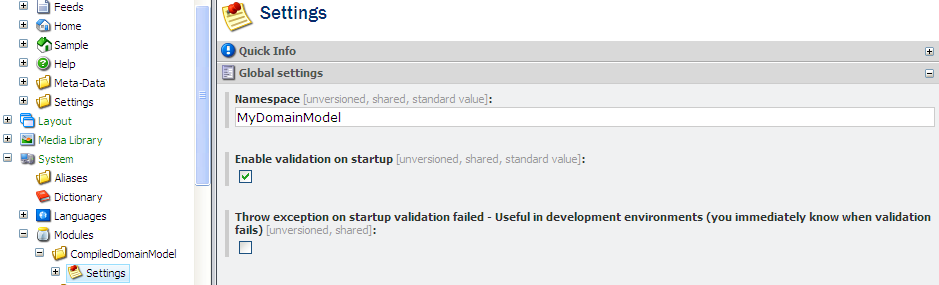
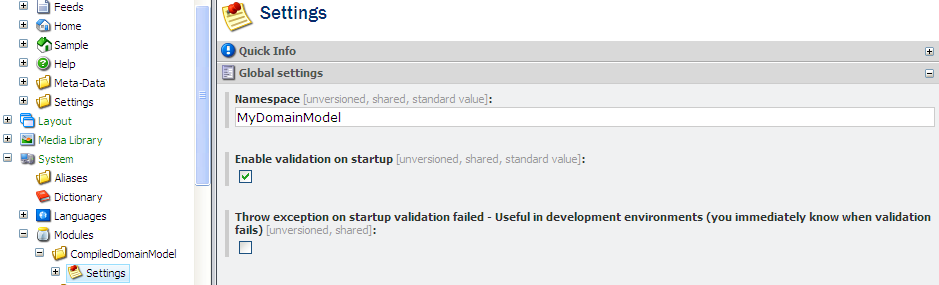
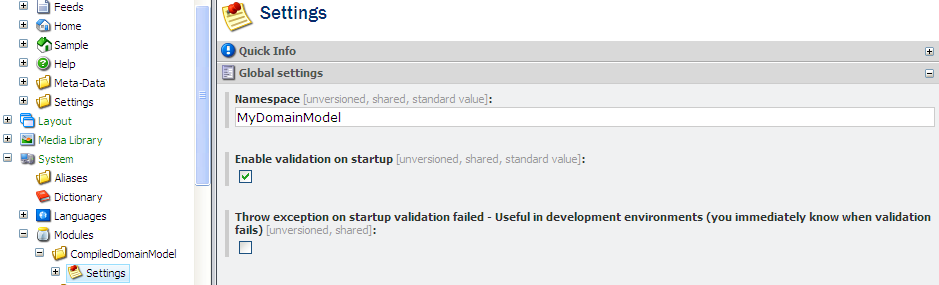
After you've installed the module, you can configure it by going to /sitecore/system/Modules/CompiledDomainModel/Settings.
The settings:
- Namespace - The C# namespace to put the generated code in.
- Enable validation on startup - If checked, the domain model will be validated on startup and the results will be logged in the Sitecore log.
- Throw exception on startup validation failed - If checked, the validation on startup will throw an exception when it finds errors. This is useful for developers who need to know about the validation status immediately (after the exception is thrown, just refresh the page to continue). It is recommended that you leave this unchecked for production environments.
- Remove dependencies - If checked, removes all dependencies with the CDM module DLL from generated code. This is useful if you cannot use CDM in your production system or you are gradually removing CDM from your system. The CDM validation can not be used if this is checked.
- Platform mode - If selected, you will be able to generate separate files for different projects (requires "Remove dependencies" to be unchecked)
Next, you will need to add sets to your settings. A set is a settings item that contains configuration for a group of items that will be used for the code generation.
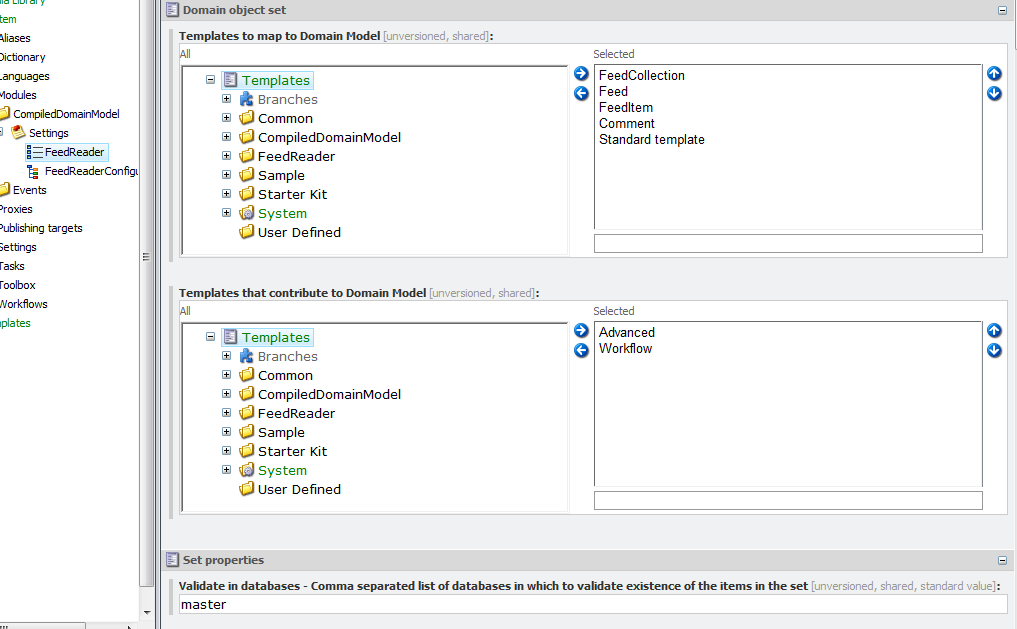
There are 2 types of sets. The first is the DomainObjectSet. It can be used to configure for what templates to generate typed wrapper classes.
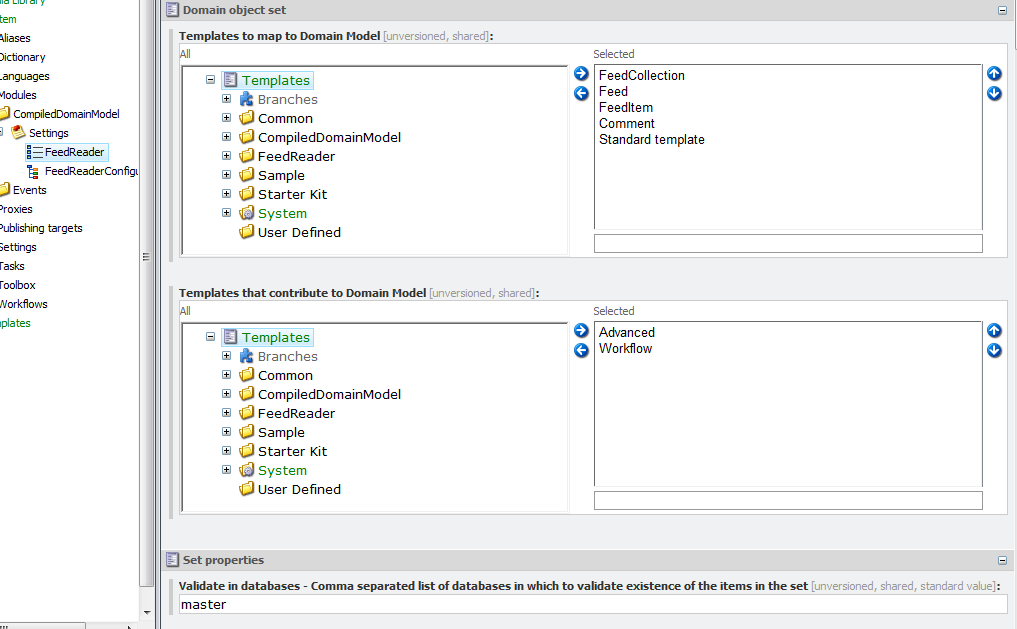
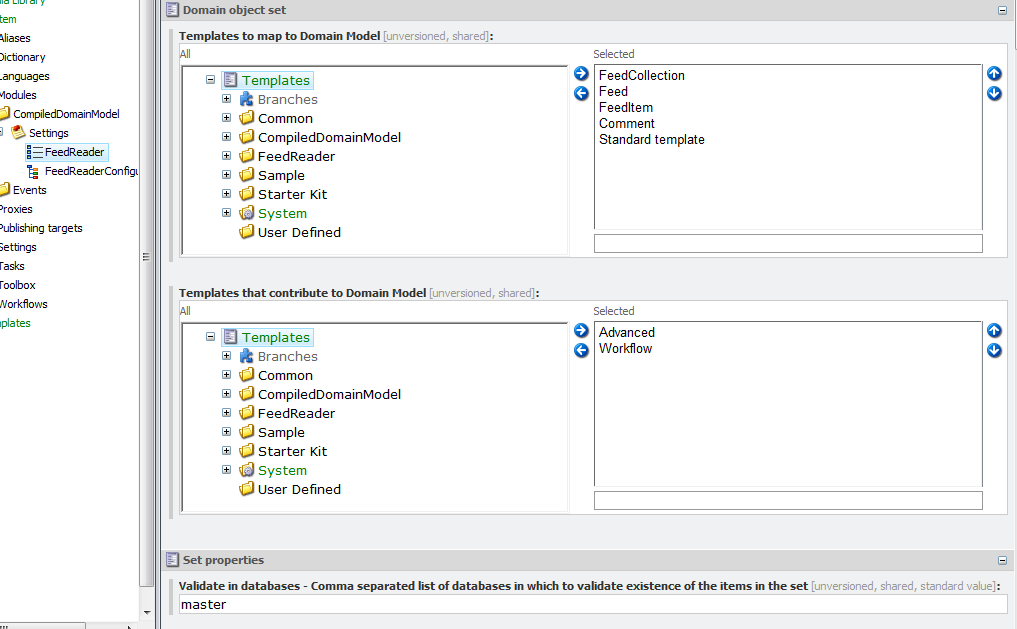
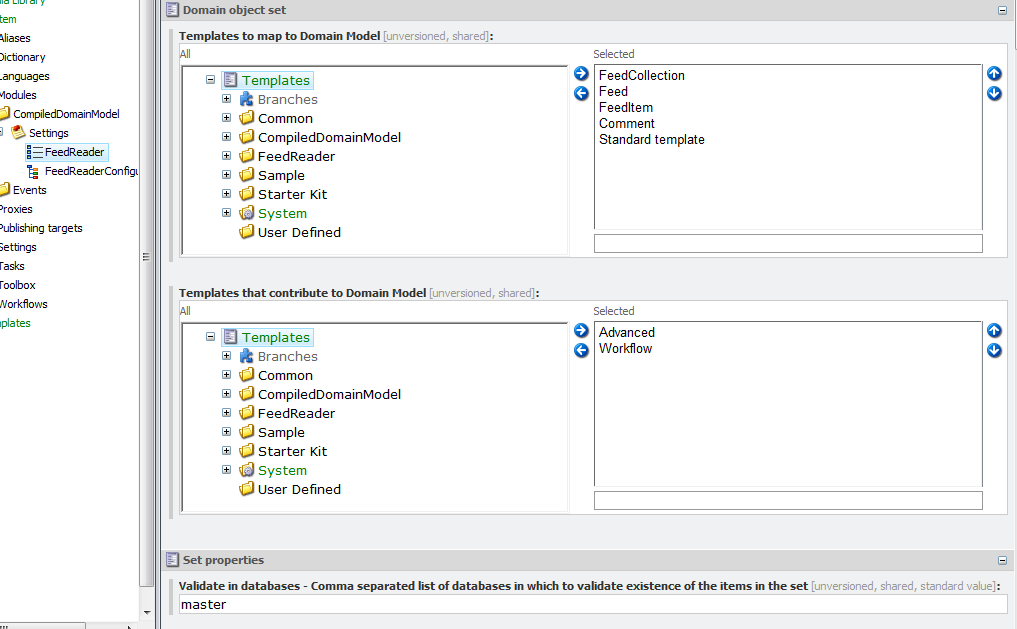
The DomainObjectSet:
- Templates to map to Domain Model - The templates for which to generate typed wrapper classes. These can be any templates, but multiple inheritance is not allowed between configured templates (use contributing templates to support it).
- Templates that contribute to Domain Model - Templates that can not be used as typed wrapper classes, because multiple inheritance is not supported in C#. If a domain object inherits from any of these templates, they will implement the template's fields and an interface that marks the object. Also, a static class is generated that allows easy extension and contains metadata.
- Validate in databases - Write down the names of the databases (comma separated) in which to check the structure during validation. This allows, for example, validating templates that are published.
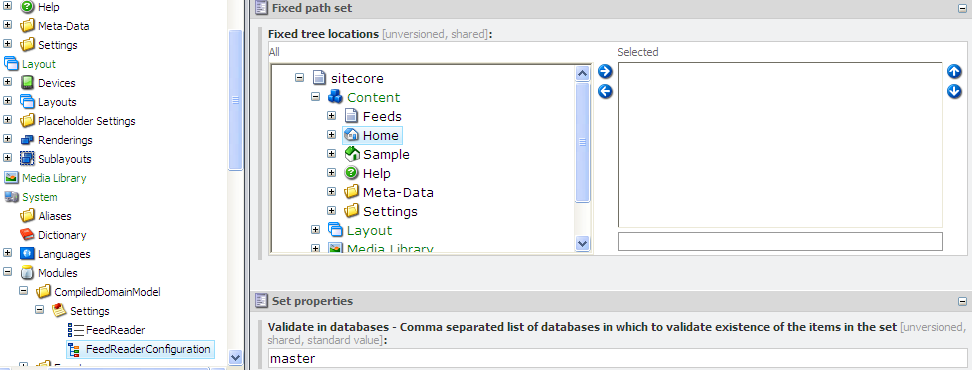
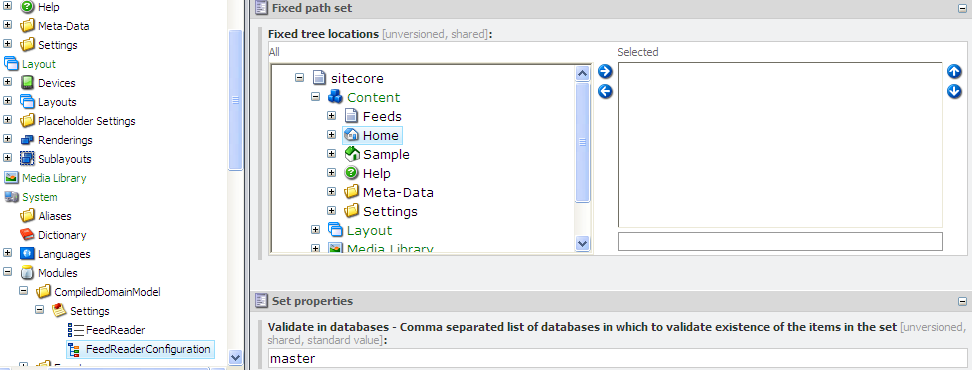
The second type of set that is supported is the FixedPathSet. It can be used to select paths in the content tree that should never change. The generated code relies on this, so the validation checks to see if everything is right where it belongs. The fixed paths are useful for defining what items are used for things like global configuration. The generated code can then be used to access the items using a syntax that corresponds to the Sitecore content tree structure (e.g. MyDomainModel.Content.Home.Configuration.Theme.FixedLocation.DomainObject).
There are also relative fixed paths. They can be used to define a fixed structure. That structure can later be used to get quick access to parts of the content tree that are not fixed, but that do have that same structure. This can be useful, for example, in multi-site environments where a part of the structure of each site is always the same. It is recommended to use Sitecore branches to define these structures.
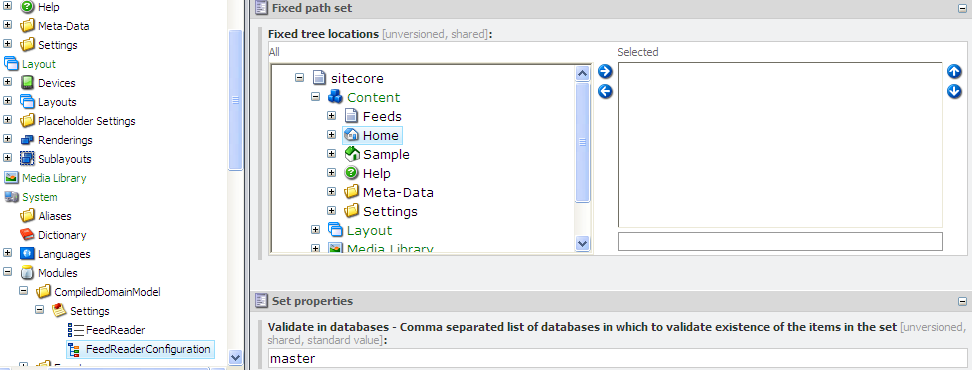
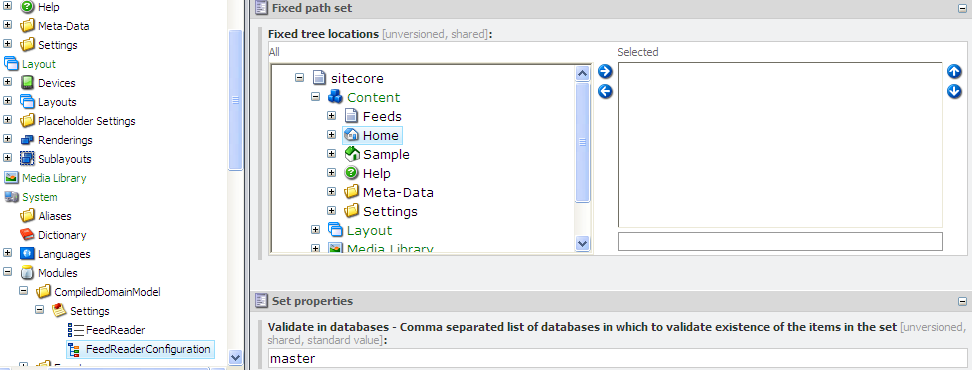
The FixedPathSet:
- Fixed tree locations - Select locations in the tree that should remain available at any time.
- Relative fixed tree locations - Select items that (in combination with their descendants) define a static structure that will be available at different locations in the content tree.
- Validate in databases - Write down the names of the databases (comma separated) in which to check the structure during validation. This allows, for example, validating fixed paths that are published.
After defining this configuration, you are ready to generate code. Any changes made to this configuration, to the templates in the structure or to the fixed paths in the content tree, will cause the validation to display error and/or warning messages.
Note however, that relative fixed paths can only be validated with the structure in which they are defined. Be sure to use the GetValidationMessages() method on an instantiated relative fixed path to determine if the relative path used is valid at that time.
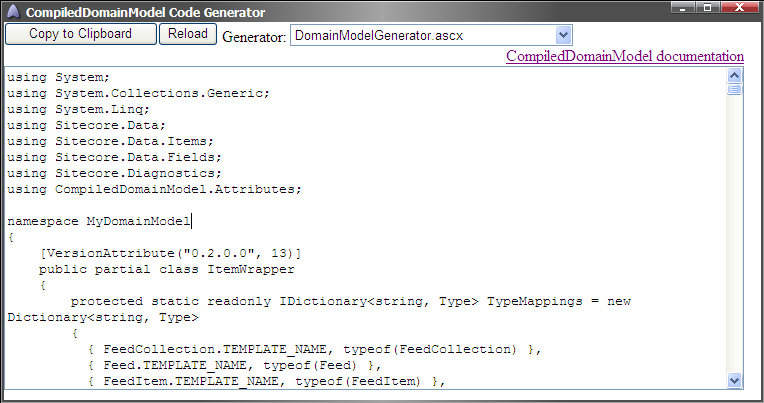
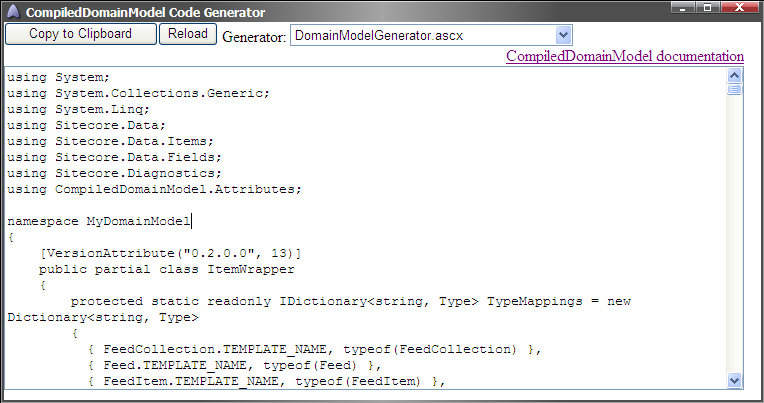
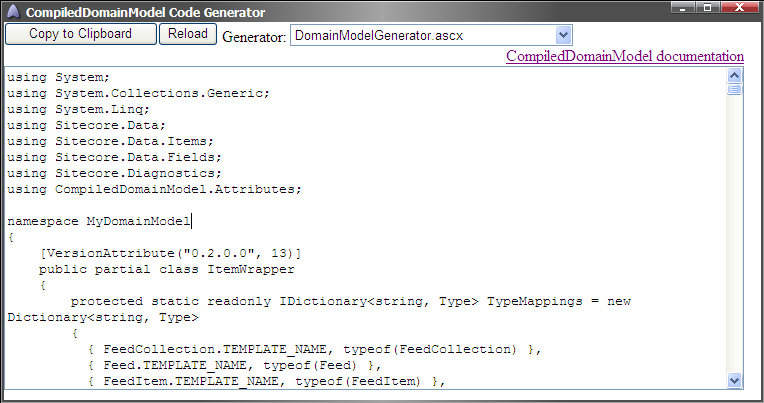
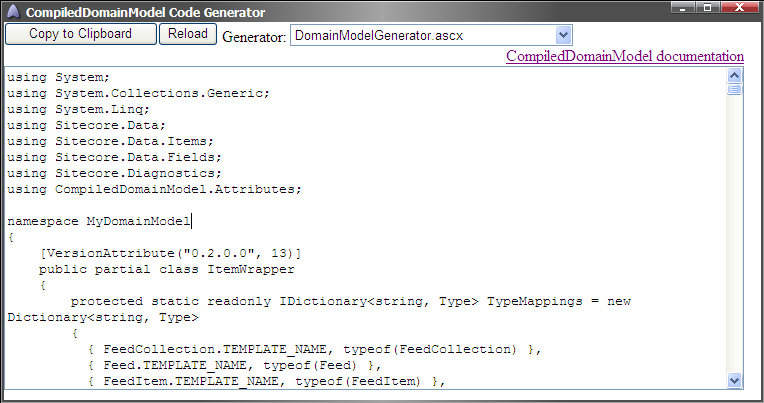
With the configuration in place, you can start generating code. Open the CompiledDomainModel Code Generator application in Sitecore (you need to have developer rights). It is located under the Sitecore menu > "Development Tools" > "CompiledDomainModel Code Generator"
Now you can see that the code generation has already been executed. Just use the "Copy to Clipboard" button and paste inside a .cs file in your solution (or use the "Download" button).
There are a few reasons why the generated code is targeted at just 1 source file:
- Any problems with source conrol systems can be avoided
- You don't have to depend on your solution and Sitecore being in the same environment (e.g. you could generate the domain model in a production environment and easily compare it to the development version)
- Any additional code using partial classes can still be added in separate files
The domain model that is generated uses the same inheritance structure as the Sitecore templates. If it is impossible to generate a valid C# domain model because of multiple inheritance, a detailed error message will be displayed. You can use contributing templates to deal with multiple inheritance.
As you may have noticed, there is a combo box that can be used to select a different "generator". This can be used to select a different code generation template.
If you place a .ascx file in the CustomGenerators folder, it will automatically show up in the combobox. I recommend using the same codebehind file (or inherit from it) as is used in DomainModelGenerator.aspx.
It is important to note that the standard validation functionality will only check the domain model if it is generated from the default generator. Also, creating your own version of the default generator is discouraged; you will not be able to benefit from future releases of the module. If there are features you would like to have added or bugs you would like to have fixed, please contact the author.
Two custom generators are added to the combobox by default. The SqlViewsGenerator can be used to generate a SQL script. The script adds or replaces a database schema to your SQL Server database (other databases should be easy to implement). The schema will contain views that correspond to the templates you have configured to be in the domain model. That way, you can easily find all items and their contents in the database.
So if you would have, for example, a template in Sitecore called "Product" that has the fields "Product number", "Price", "Amount in stock" and "Description". Then you would get a database view called DomainModelViews.Product with the following columns:
- ItemID - The Sitecore item ID, for reference. This is also useful if you want to join several views.
- ItemName - The name of the Sitecore item.
- ItemCreated - Timestamp with the date and time that the item was created.
- ItemUpdated - Timestamp with the date and time that the item was last modified.
- ItemLanguage - The language that the item is in; there will be separate rows for all version/language combinations.
- ItemVersion - The version number of the item.
- IsLatestVersion - Will be set to 'yes' if it is the latest version or 'no' if not. This is useful if you want to filter older versions out in your query.
- ProductNumber - The value of the "Product number" field of the Sitecore item.
- Price - The value of the "Price" field of the Sitecore item.
- AmountInStock - The value of the "Amount in stock" field of the Sitecore item.
- Description - The value of the "Description" field of the Sitecore item.
The views are useful if you need to investigate problems in your database or if you need to generate some reports without using the Sitecore API.
The second custom generator is called WcfServiceGenerator. It can be used to generate a WCF service. That way, you can have typed access to your Sitecore system from any service consumer.
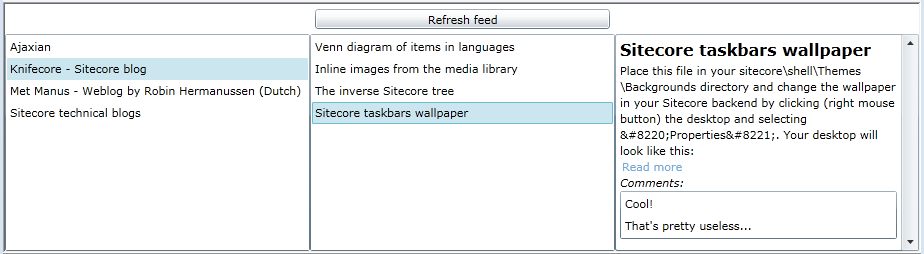
Included in the source code is an example consumer application in the form of a Silverlight RSS feed reader. It is similar to the ASP.NET feedreader application.
Warning: the WcfServiceGenerator is purely experimental. In its current form, using it would create a huge security risk. This is because many of the operations use a SecurityDisabler. In short; any service consumer would have full control of the content in your Sitecore installation.
If you would like to use the WcfServiceGenerator in a production environment, then please contact me for advice. Also, if you have any suggestions, contact me.
After generating the domain model and pasting it into your solution, take a look at the code. You will see that it is documented. If the "Help" section of your templates and fields are filled, you will find the relevant information in the comments.
The following code examples are based on the demo application.
To start, you can get a typed wrapper for a Sitecore item by calling the static method ItemWrapper.CreateTypedWrapper(...). This will return a Domain Model object that best matches the item. If there is no match, you will still receive an Item wrapper (it will not contain typed access to the item's fields, but you can still use other functionality).
1: [Bindable(true)]
2: public Feed Feed
3: {
4: get
5: {
6: if (feed == null)
7: {
8: feed = ItemWrapper.CreateTypedWrapper(Sitecore.Context.Item) as Feed;
9: }
10: return feed;
11: }
12: set
13: {
14: feed = value;
15: }
16: }
In this example, the context item is passed to the static method to create a typed wrapper and the result is then cast to a Feed object (line 8). You could also use the constructor of the Feed class. That would throw an exception if you would pass it an item of the wrong type.
After you've created an item wrapper, you have access to the specific fields of the item. For instance, in an ASP.NET page/control.
1: <a href="<%# Feed.Url %>" target="_blank" name="feed_<%# Feed.Item.ID.ToString() %>">
2: <%# Feed.Name %>
3: </a>
As you can see, the Url and Name fields of the item can be referenced in a safe manner. If you prefer to use the Sitecore fieldrenderers, I would recommend using the following method.
1: <sc:Link runat="server" Item="<%# Feed.Item %>" Field="<%# MyDomainModel.Feed.FIELD_URL %>">
2: <sc:Text runat="server" Item="<%# Feed.Item %>" Field="<%# MyDomainModel.Feed.FIELD_NAME %>" />
3: </sc:Link>
This way, if the reference to the fieldname is incorrect, you will get an error when the ASP.NET page/control is compiled. This allows you to detect problems at an early stage. Otherwise, the renderers will just display nothing and it may not be clear that there actually is a problem.
In practice, the real advantage of this module is in logic in the domain model itself. It can be easily extended to support import/export functionality, business rules or anything else a domain model layer is useful for. Consider, for example, this way of extending the FeedItem domain model class with functionality to create a new item based on a .NET SyndicationItem.
1: namespace MyDomainModel
2: {
3: public partial class FeedItem
4: {
5: public FeedItem(Feed feed, SyndicationItem syndicationItem)
6: : this(feed.Item.Add(ItemUtil.ProposeValidItemName(GetTitle(syndicationItem)), new Sitecore.Data.TemplateID(FeedItem.TEMPLATE_ID)))
7: {
8: int maxSortOrder;
9: if (feed.Children != null)
10: {
11: maxSortOrder = feed.Children.Select(child => child.Item.Appearance.Sortorder).Max();
12: }
13: else
14: {
15: maxSortOrder = 0;
16: }
17: UpdateFromSyndicationItem(syndicationItem, maxSortOrder + 10);
18: }
19:
20: public void UpdateFromSyndicationItem(SyndicationItem syndicationItem)
21: {
22: UpdateFromSyndicationItem(syndicationItem, 0);
23: }
24:
25: public void UpdateFromSyndicationItem(SyndicationItem syndicationItem, int sortOrder)
26: {
27: using (new EditContext(Item, SecurityCheck.Disable))
28: {
29: Title = GetTitle(syndicationItem);
30:
31: if (syndicationItem.Links != null
32: && syndicationItem.Links.Count > 0
33: && syndicationItem.Links.First().Uri != null)
34: {
35: Link = syndicationItem.Links.First().Uri.ToString();
36: }
37:
38: if (syndicationItem.Summary != null)
39: {
40: Description = syndicationItem.Summary.Text;
41: }
42: else if (syndicationItem.Content != null && syndicationItem.Content is TextSyndicationContent)
43: {
44: Description = ((TextSyndicationContent) syndicationItem.Content).Text;
45: }
46:
47: if (sortOrder > 0)
48: {
49: Item.Appearance.Sortorder = sortOrder;
50: }
51: }
52: }
...
90:
91: }
92: }
As you can see, the constructor (line 5), takes 2 arguments: the feed under which the item can be placed, and a SyndicationItem to get the data from. The constructor immediately creates a new Sitecore Item and passes it to a generated constructor (line 6). After that, the item is used to fill the title, link and description fields (lines 29, 35, 40 and 44).
Also worth noting, is the easy way of navigating the domain model. If a template contains fields that link to other items, suitable accessors for these links are generated. Comments, for example, have a reference to the feed item they apply to. You can see this in the generated code:
1: /// <summary>
2: /// Description: The item in a feed that the comment aplies to
3: /// </summary>
4: public ItemWrapper FeedItem
5: {
6: get
7: {
8: return ItemWrapper.CreateTypedWrapper(GetField<InternalLinkField>(ID.Parse("{28E29796-50D2-4E51-88DE-A0089D2734BF}"), "FeedItem").TargetItem);
9: }
10: set
11: {
12: InternalLinkField field = GetField<InternalLinkField>(ID.Parse("{28E29796-50D2-4E51-88DE-A0089D2734BF}"), "FeedItem");
13: if (Object.Equals(field.Value, value))
14: {
15: return;
16: }
17: RaisePropertyChanging("FeedItem");
18: field.Value = value.Item.ID.ToString();
19: RaisePropertyChanged("FeedItem");
20: }
21: }
22:
23: public T GetFeedItem<T>() where T : ItemWrapper
24: {
25: return ItemWrapper.CreateTypedWrapper(GetField<InternalLinkField>(ID.Parse("{28E29796-50D2-4E51-88DE-A0089D2734BF}"), "FeedItem").TargetItem) as T;
26: }
You can use the FeedItem property to get the feed item that the comment applies to. If you know what type of item the field references, you can use the GetFeedItem<T>() method. This will return the referenced item if it can be cast to the passed in type (T). Similar methods are generated for fields with multiple values. Also, similar methods are available to access children, descendants, parent, ancestors and referrers (check the generated ItemWrapper class).
Another feature that can be used is the Fixed paths feature. Code is generated for all the fixed paths like so:
1: namespace MyDomainModel.FixedPaths.Content
2: {
3: /// <summary>
4: /// Access the item at /sitecore/content/Comments.
5: /// The availability of the item is validated in the databases: master.
6: /// </summary>
7: [FixedPathAttribute("{AFB27B25-41E5-4CFD-8C95-E40B9A95FA69}", "/sitecore/content/Comments", new string[] { "master" })]
8: public static partial class CommentsFixed
9: {
10:
11: public static ItemWrapper GetItemWrapper(Database database)
12: {
13: return new ItemWrapper(GetItem(database));
14: }
15:
16: public static ItemWrapper ItemWrapper
17: {
18: get
19: {
20: return GetItemWrapper(Sitecore.Context.Database);
21: }
22: }
23:
24: public static ItemWrapper ItemWrapperFromMaster
25: {
26: get
27: {
28: return GetItemWrapper(Database.GetDatabase("master"));
29: }
30: }
31:
32: private static Item GetItem(Database database)
33: {
34: Item item = database.GetItem(ID.Parse("{AFB27B25-41E5-4CFD-8C95-E40B9A95FA69}"));
35: if (item != null)
36: {
37: return "/sitecore/content/Comments".Equals(item.Paths.FullPath)
38: ? item
39: : (database.GetItem("/sitecore/content/Comments") ?? item);
40: }
41: else
42: {
43: return database.GetItem("/sitecore/content/Comments");
44: }
45: }
46: }
47: }
The generated code allows you to access the content item from code using this syntax: <DOMAIN_MODEL_NAMESPACE>.FixedPaths.<DOT_SEPARATED_PATH>.<ITEM_NAME>Fixed.ItemWrapper. This example shows how it is used to create a new comment for a FeedItem:
1: public void AddComment(string text)
2: {
3: using (new SecurityDisabler())
4: {
5: new Comment(FixedPaths.Content.CommentsFixed.ItemWrapper.Item, text, this);
6: }
7: }
Alternatively, if you need to access a lot of paths at (nearly) the same location, you could add an entry in the usings.
1: using MyDomainModel.FixedPaths.Content;
...
56: public void AddComment(string text)
57: {
58: using (new SecurityDisabler())
59: {
60: new Comment(CommentsFixed.ItemWrapper.Item, text, this);
61: }
62: }
If the item at the fixed path has a template that can be used to create a domain model object, then the generated code is slightly different.
1: namespace MyDomainModel.FixedPaths.Content
2: {
3: /// <summary>
4: /// Access the item at /sitecore/content/Feeds.
5: /// The availability of the item is validated in the databases: master.
6: /// </summary>
7: [FixedPathAttribute("{65163E61-BCA0-4746-817F-FDD475A1C320}", "/sitecore/content/Feeds", new string[] { "master" }, DomainObjectType = typeof(FeedCollection))]
8: public static partial class FeedsFixed
9: {
10:
11: public static FeedCollection GetFeedCollection(Database database)
12: {
13: return new FeedCollection(GetItem(database));
14: }
15:
16: public static FeedCollection FeedCollection
17: {
18: get
19: {
20: return GetFeedCollection(Sitecore.Context.Database);
21: }
22: }
23:
24: public static FeedCollection FeedCollectionFromMaster
25: {
26: get
27: {
28: return GetFeedCollection(Database.GetDatabase("master"));
29: }
30: }
31:
32: private static Item GetItem(Database database)
33: {
34: Item item = database.GetItem(ID.Parse("{65163E61-BCA0-4746-817F-FDD475A1C320}"));
35: if (item != null)
36: {
37: return "/sitecore/content/Feeds".Equals(item.Paths.FullPath)
38: ? item
39: : (database.GetItem("/sitecore/content/Feeds") ?? item);
40: }
41: else
42: {
43: return database.GetItem("/sitecore/content/Feeds");
44: }
45: }
46: }
47: }
This way, you can access the fixed path and get the correct type immediately.
Sometimes you will know the structure of part of the tree, but that structure can occur in different locations of the content tree. You will want to use relative fixed paths in this situation.
The following code is an example of how to hook up a relative fixed path that is always available on items with template 'HomePage' (this could be the setup for a multi-site solution). The code extends the generated partial class for the 'HomePage' template and should be placed in a separate file.
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using MyDomainModel.RelativeFixedPaths.Roots.SiteConfig_05D48188D735420988119594A8FFA6A0;
6:
7: namespace MyDomainModel
8: {
9: public partial class HomePage
10: {
11: public SiteConfigFixed SiteConfig
12: {
13: get
14: {
15: // use syntax like: MyHomePage.SiteConfig.Settings.GlobalSetting.Setting.Text
16: return new SiteConfigFixed(Item);
17: }
18: }
19:
20: }
21: }
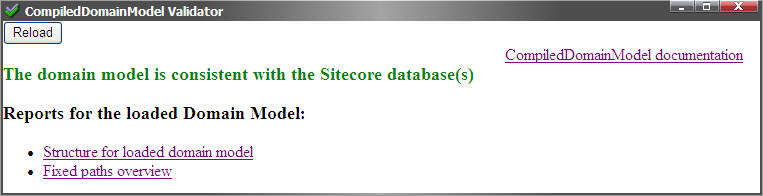
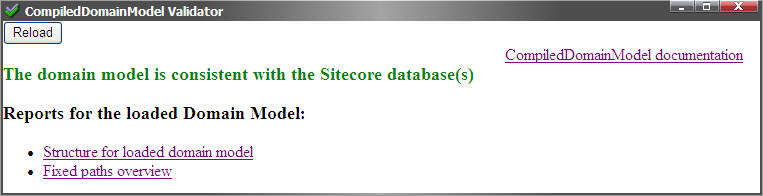
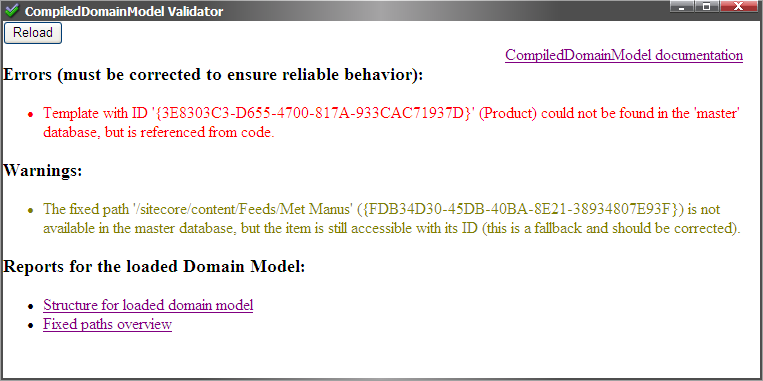
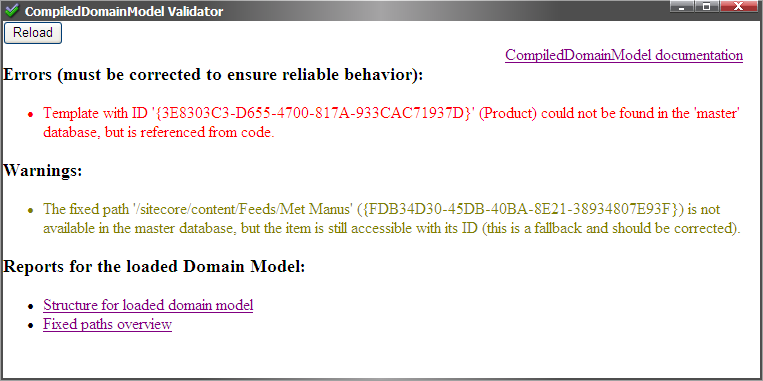
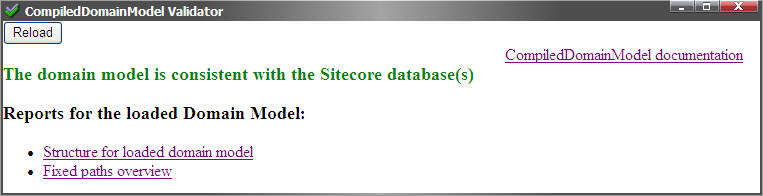
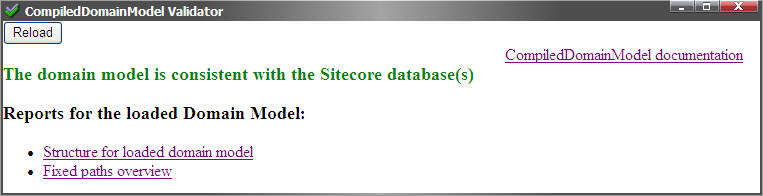
In both development and production environments, you will always need to ensure that the domain model is consistent with the templates in the database. That's why the validator is an essential tool. You can open it from the Sitecore menu > "Development Tools" > "CompiledDomainModel Validator".
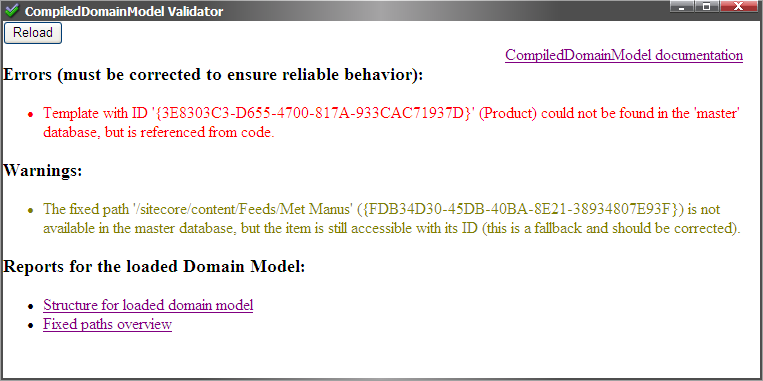
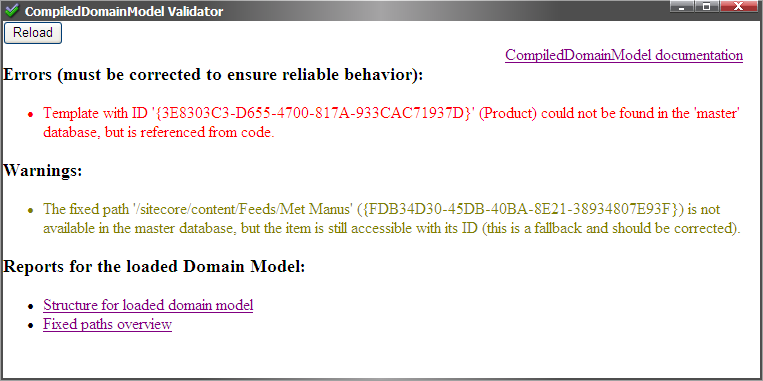
If the model is inconsistent with the database, then a list of detailed error and warning messages is displayed.
The error messages must be addressed immediately, because they are issues that can compromise the behavior of your application. Warning messages are less important and usually do not damage the behavior, but they are still inconsistencies that should be resolved.
In addition to the validator application, the validation can also be executed on initialization of the application (enabled by default). Any error messages resulting from this will be written to the Sitecore log.
If you want to add custom validations, like checking for very specific runtime preconditions, you can extend the ValidateDomainModel pipeline (check the CompiledDomainModel.config file). Your errors and warnings will be displayed in the validator (and added to the log during Sitecore initialization).
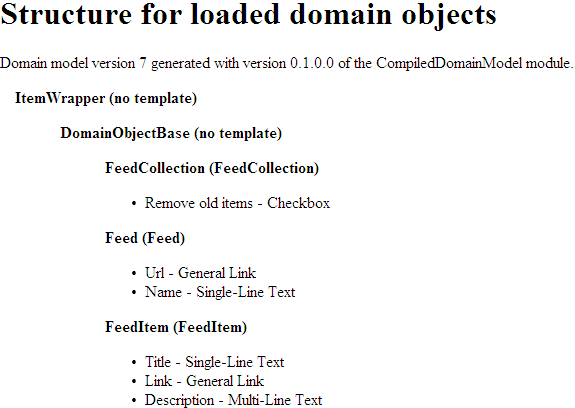
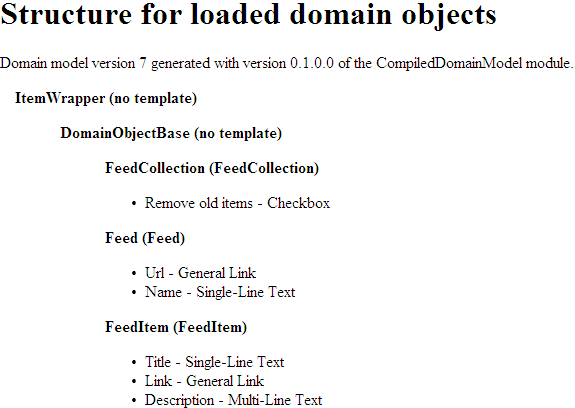
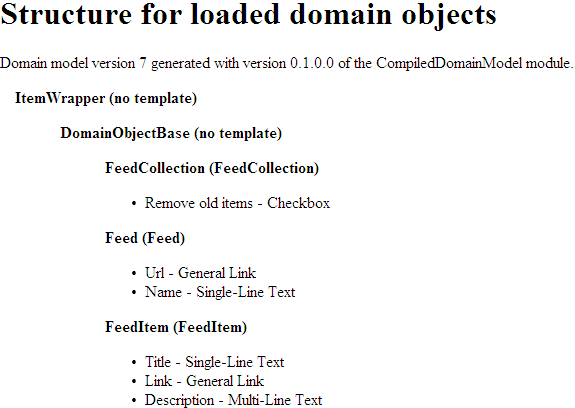
Reports in the CompiledDomainModel are helpful pages that provide quick insight into the structure of the currently loaded domain model. They can also be useful for technical documentation. You can find links to reports at the bottom of the validation application within Sitecore.
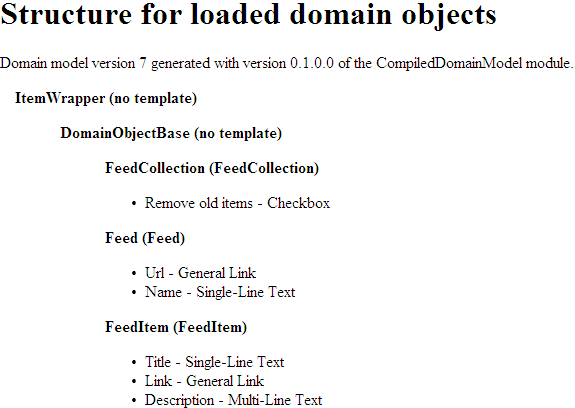
The "Structure for loaded domain model" page displays a quick overview of the hierarchy of your domain model and the fields that reference fields in the Sitecore databases.
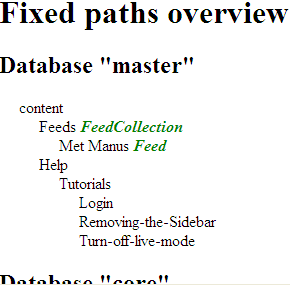
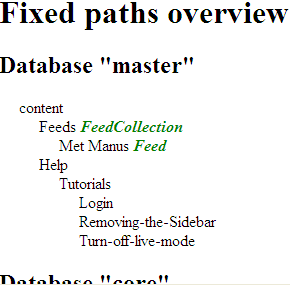
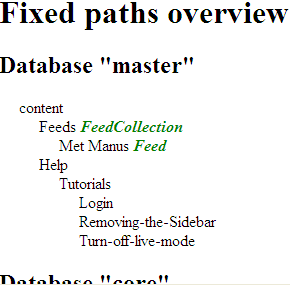
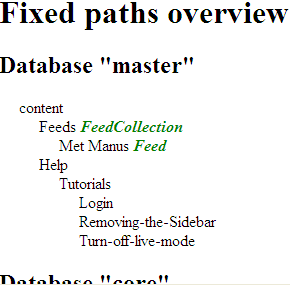
The "Fixed paths overview" displays what fixed paths have been included in the generated code (for each Sitecore database). The locations where domain objects are directly accessible (because they have matching templates) are marked with the domain object's class name.
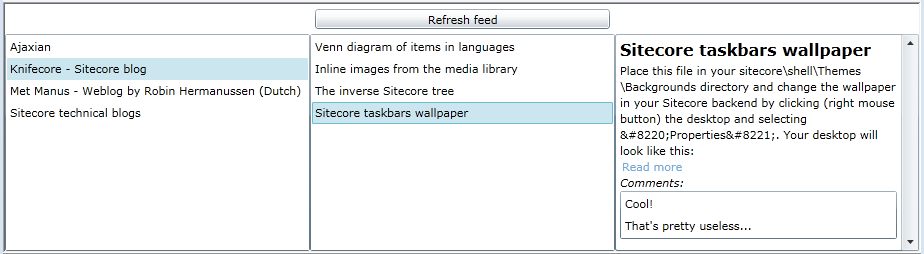
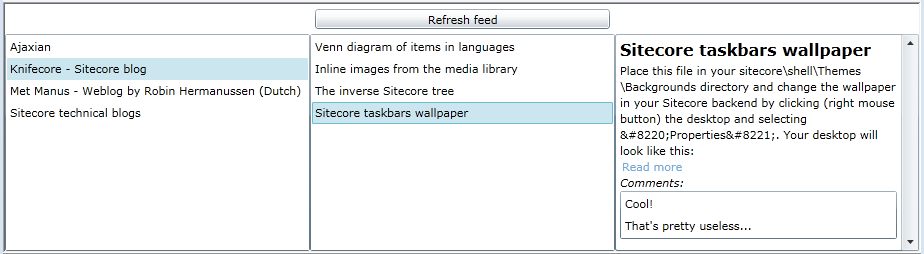
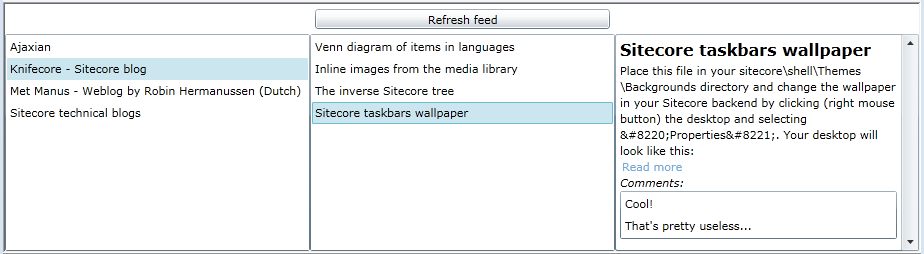
A separate package is available for the FeedReader demo application. Make sure that the correct version of the CompiledDomainModel application is installed and then install the FeedReader demo application package. You can also get the source for this package, so that you can get a good idea of how to work with the CompiledDomainModel module. This simple example does not account for publishing, so please run it on a single database only (master).
The demo application is a simple RSS reader that can be used to download feeds into Sitecore. You can also add short comments to the items in the feeds.
Please not that it is a demo application; if you would like to use this functionality in production, you may need to address things like publishing, security, layout, style, etc.
Release 0.3.1.0 (initial release) containing the following features:
-
A code generator Sitecore application
- Different code generation templates can be selected
- A button for copying the generated code to the clipboard
- A button for reloading
- A button for downloading the generated file
- A link to the module documentation
- The default template generates a domain model
- There is a template that generates a SQL script for creating template specific views (Sitecore fields as columns)
- Easy to extend by placing .ascx files for generating code in the '/sitecore modules/Shell/CompiledDomainModel/CustomGenerators' folder
-
A validator Sitecore application
- Uses the ValidateDomainModel pipeline to check if the loaded domain model is consistent with the templates and fixed paths in the Sitecore databases
- A button for reloading
- A link to the module documentation
- Displays any errors and warnings if applicable
- A link to a report that gives a quick overview of the structure for the loaded domain model
- A link to a report that displays all the fixed paths for each database and shows what domain classes can be used at specific locations
-
A template for generating the domain model
- The generated code has a wrapper class with several methods for navigating and creating typed wrapper classes
- The generated code implements INotifyPropertyChanging and INotifyPropertyChanged so that events can be fired if anything changes in the domain model
- The generated code contains classes for configured templates and implements properties for the fields of those templates
- The generated code contains interfaces and static classes for contributing templates, as a way of dealing with Sitecore multiple inheritance (regular domain model classes implement these interfaces)
- The generated code contains a class for each fixed path in the content tree (and has methods for accessing the item wrappers, typed if possible)
-
A template for generating SQL views
- Creates or replaces a schema to contain the views
- Creates a view for each configured template and each configured contributing template, using the field names as columns
-
A validation processor that is configured to call the ValidateDomainModel pipeline at startup and log the result (and throw an exception if configured that way)
-
A validation pipeline that checks if the loaded domain model is consistent with the templates and fixed paths in the Sitecore databases
- The validation result is stored in the cache, so that any future code can check the results at a later stage
- A validation error is added if the domain model is generated with a version of the CompiledDomainModel module that is different from the one that is loaded
- A validation warning is added if a domain model cannot be found
- A validation error is added for each template that is referenced from the loaded domain model, but is not present in the configured databases
- A validation error is added for each template if the inheritance of the domain model is inconsistent with the inheritance of the templates in the configured databases
- A validation error is added for each template field that is referenced from the loaded domain model, but is not present in the configured databases
- A validation error is added for each template field that is referenced from the loaded domain model, but has a different type in the configured databases
- A validation warning is added for each template that is configured to have generated code, but the domain model does not contain a class for it
- A validation warning is added for each template field of templates in the loaded domain model that don't have generated code
- A validation warning is added for each fixed template path that is configured, but has no generated code
- A validation error is added if no databases are configured for a fixed path in the loaded domain model
- A validation error is added if a fixed path is not available in a configured database
- A validation warning is added if a fixed path is available in a configured database at the configured path, but if it does not have the correct item ID
- A validation warning is added if a fixed path is available in a configured database with the correct ID, but if it is not at the right path in Sitecore
Release 0.4.0.0 containing the following features:
-
Some fixes
- Possible nullreference exception in generated code prevented (ItemWrapper.Parent)
- Exception after generating code prevented when nothing is configured
- Databinding issue fixed that caused error messages not to be displayed after generating code
-
Fieldtype support added for
- ReferenceField
- LookupField
- Numeric fields (long)
- Decimal fields (double)
- Improved support for LinkFields
-
Generation template added for making a typed WCF Service to be consumed by other applications such as Silverlight (experimental)
- Includes a demo Silverlight application
-
The user who generated the domain model is mentioned in the comments of the generated code
Release 0.5.0.0 containing the following features:
-
Added support for relative fixed paths. So you can use a similar syntax as with fixed paths for paths within the content tree that have a fixed structure, but can be available in different locations.
-
The names of the DomainObjectSets are now included in the namespaces of the generated code. This allows for a better separation of projects/sites.
-
Items are now created by matching them by Sitecore ID, instead of template name
-
Some members made virtual
-
Compatibility with automatic databinding by turning it off during code generation
-
Fieldtype support added for
- ImageField
- FileField
-
Generated code no longer uses XPath to get the descendants of a specific type; uses a 'safer' way now
-
Added a GutterRenderer that displays the fixed paths and configured templates in the bar next to the content tree (more info)
-
Generated code now starts with a prefix that can be used by external tools (like this one) to refresh the generated code.
Release 0.5.5.0 containing the following features:
-
Added "FromParent(...)" static method to create relative fixed paths by resolving the child item by itself
-
Added the option to the global settings to remove dependencies with the CDM module
-
Added IItemWrapperCore, to allow dependencies with generated code to be removed.
-
Better way of determining template and contributing template hierarchy.
-
Fixed a bug that deals with a rather exotic NullReferenceException in the ConfigurationUtil class.
Release 1.0.0.0 containing the following features:
-
Added "Platform Mode", that can be used if generated code needs to be in separate files (e.g. when there are multiple DLL's where generated code is needed)
-
NuGet support added
This module was created by Robin Hermanussen. For questions, remarks, contributions or anything else related to this module, you can contact him by E-mail:  (mail is obfuscated for crawlers).
(mail is obfuscated for crawlers).
 Settings
Settings
 Configure which templates to use as domain objects
Configure which templates to use as domain objects
 Configure which paths are fixed
Configure which paths are fixed
 Create a quick overview of the loaded domain model
Create a quick overview of the loaded domain model
 Create a quick overview of the fixed paths (with marked domain objects)
Create a quick overview of the fixed paths (with marked domain objects)
 Start the code generator and validations applications from the Sitecore menu
Start the code generator and validations applications from the Sitecore menu
 Generate domain model code, or generate using custom templates
Generate domain model code, or generate using custom templates
 Validate the loaded domain model against the database
Validate the loaded domain model against the database
 Detailed errors and warnings are displayed if there are inconsistencies
Detailed errors and warnings are displayed if there are inconsistencies
 A Silverlight demo application is available for consuming a generated WCF service
A Silverlight demo application is available for consuming a generated WCF service
 (mail is obfuscated for crawlers).
(mail is obfuscated for crawlers).