No, this isn’t a sad article about unemployed Sitecore developers. And I’m still gainfully employed, thank you very much.
Instead, this article is about a Sitecore feature that a colleague pointed out to me recently. I hadn´t noticed it before, but it seems pretty useful to me.
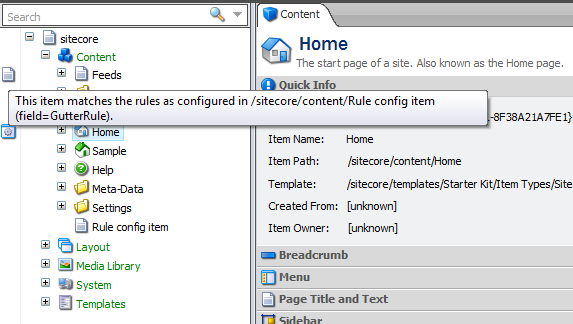
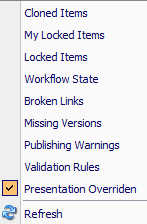
When you right-click in the bar left of the content tree, you’ll get a nice dropdown allowing you to select an option (or multiple options). It’s called the quick action bar, but I call it the gutter (I’ll explain later). There are some very useful options there that can give you a quick insight into what’s going on with your content items and you can also use it to manipulate the items.

For example, I’ve found the “Presentation Overriden” option to be quite useful. If selected, it displays an icon next to any item that does not have the standard presentation settings from the item’s template selected. This can prevent annoying problems, if you accidentaly changed the presentation settings for an individual item and you don’t see why the changes on the standard values seem to have no effect. You can click the icon to remove the overriden settings.
Anyway, this function gave me an idea: what if you could control the behaviour of the icons in the gutter dynamically, say, through the Sitecore rules engine? That would be pretty cool, because you would not have to do any coding to quickly see what items comply with a certain condition.
So I got to work, and quickly found the icons in the core database (/sitecore/content/Applications/Content Editor/Gutters). This is where I got the name: since the items are called GutterRenderers, it only seems logical to call it the gutter (or not… whatever).
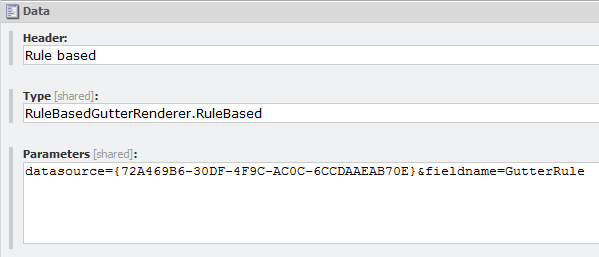
I added a new item with the right template (/sitecore/templates/Sitecore Client/Content editor/Gutter Renderer) and set the values as displayed in the image below.

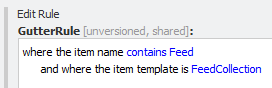
Please note that the datasource and fieldname point to an item’s field in the master database. That item’s field is a “Rules” field and can be used to set the condition.

All that was needed now was to implement the RuleBasedGutterRenderer.RuleBased class. Which is what I did:
So now all you have to do is set a rule in that field and you are ready to go (be sure to clear the Sitecore cache and refresh the Sitecore desktop after changing the rule).